La page HTML de base :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>je mets ici le titre de ma page.</title>
</head>
<body>
<div class="texte1">Sed ut tum ad senem senex de senectute, sic hoc libro ad amicum amicissimus scripsi de amicitia. Tum est Cato locutus, quo erat nemo fere senior temporibus illis, nemo prudentior; nunc Laelius et sapiens (sic enim est habitus) et amicitiae gloria excellens de amicitia loquetur. </div>
lien vers la page 2
</body>
</html>Où mettre le CSS :
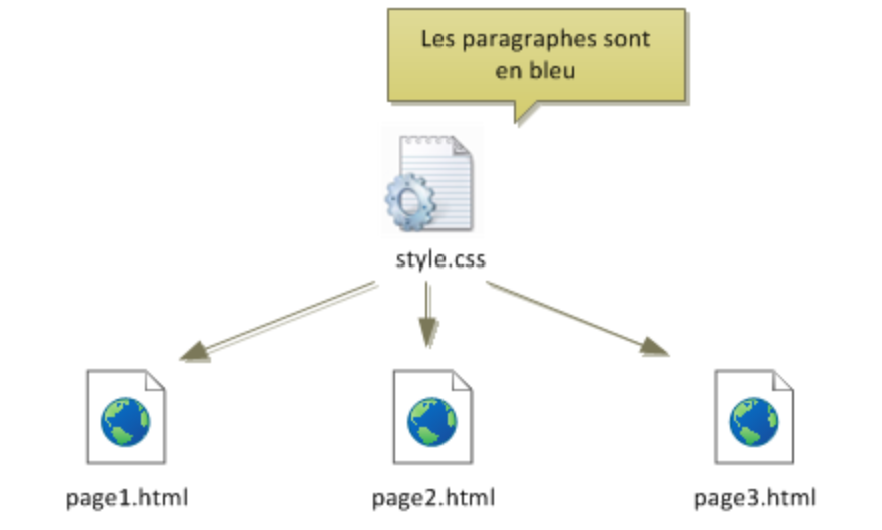
On met le CSS dans un fichier .css séparé et on le lie avec <link>. (notre méthode)
Exemple dans le <head> de la page HTML.
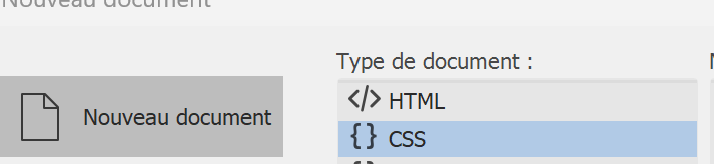
Utiliser dans dreamweaver nouveau fichier / nouveau document /{ } CSS : on le nomme style-cmopc.css

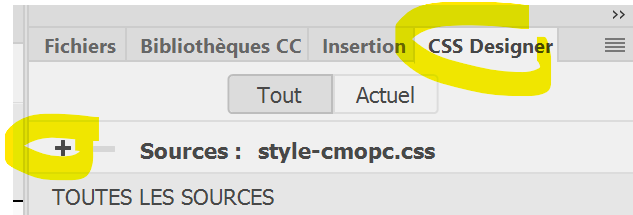
Puis le menu ci-dessous pour créer automatique la balise <link>

<link rel="stylesheet" href="style-cmopc.css">
Contenu de notre feuille de style :
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
color: #333;
line-height: 1.6;
padding: 20px;
}
.texte1 {
width: 400px;
margin-right: auto;
margin-left: auto;
}
a {
color: blue;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}Le code CSS est donné une fois pour toutes dans un fichier CSS pour toutes les pages, ce qui permet des modifications plus faciles.